- Mitglied seit
- 17. Februar 2023
- Beiträge
- 8
Hallo!
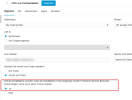
Ich habe mittlerweile verschiedene LiveChats generiert, dabei immer ausgewählt, dass Chat und Anrufe verwendet werden sollen. In der Vorschau auf der 3CX Seite sieht alles richtig aus.
Egal, ob ich danach das Plugin im WordPress installiere oder den kopierten HTML-Code in den footer einfüge:
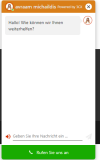
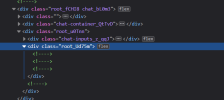
Alle Funktionen gehen - chatten, anrufen (wenn ich den direkten Button aktiviere), aber im Chat fehlt immer unten der Button "Rufen Sie uns an". Ich habe alle cookies im Browser gelöscht, mit einem Cache-Plugin auch den WordPress Cache gelöscht. Auch das Backup von vorgestern wieder aktiviert, wo ich das 3CX Plugin noch nicht installiert hatte.
Resultat ist immer gleich - der Button fehlt...
Jemand eine Idee?
Ich habe mittlerweile verschiedene LiveChats generiert, dabei immer ausgewählt, dass Chat und Anrufe verwendet werden sollen. In der Vorschau auf der 3CX Seite sieht alles richtig aus.
Egal, ob ich danach das Plugin im WordPress installiere oder den kopierten HTML-Code in den footer einfüge:
Alle Funktionen gehen - chatten, anrufen (wenn ich den direkten Button aktiviere), aber im Chat fehlt immer unten der Button "Rufen Sie uns an". Ich habe alle cookies im Browser gelöscht, mit einem Cache-Plugin auch den WordPress Cache gelöscht. Auch das Backup von vorgestern wieder aktiviert, wo ich das 3CX Plugin noch nicht installiert hatte.
Resultat ist immer gleich - der Button fehlt...
Jemand eine Idee?